การดึงข้อมูลจาก FEED มาใช้งาน
NETPIE มีวิธีใช้งานข้อมูลจาก Feed อยู่ 3 แบบดังนี้
วิธีที่ 1 การแสดงผลผ่านหน้าการจัดการของ Feed
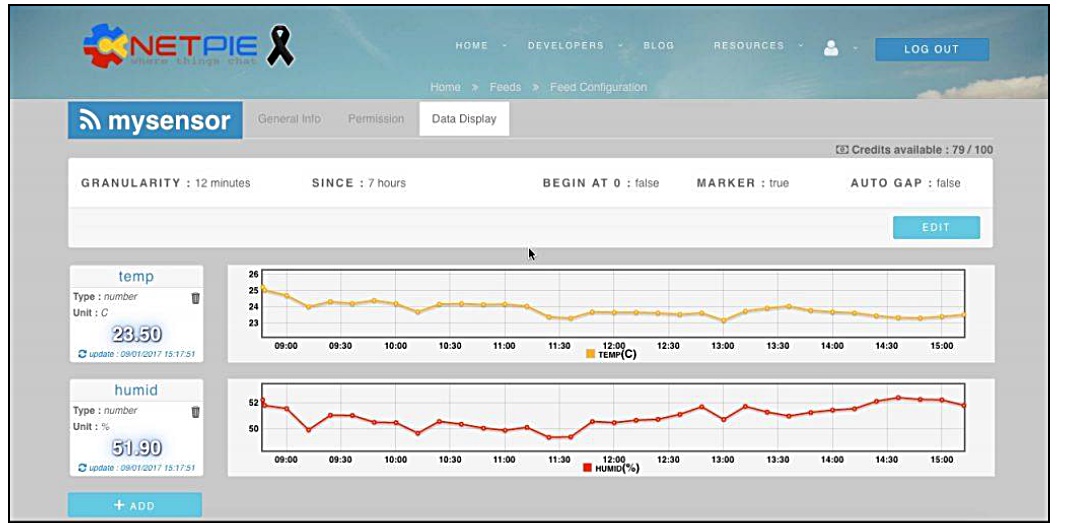
เราสามารถใช้หน้า Feed ของ NETPIE.io ในการดูค่าย้อนหลังได้ในลักษณะเส้นกราฟและสามารถตั้งค่าการแสดงผลได้จากแท็บ Data Display ดังนี้
- GRANULARITY คือความละเอียดของจุดข้อมูล ตัวอย่างนี้ตั้งไว้ที่ 12 นาที หมายความว่าจุดข้อมูลต่างๆ ที่เก็บมาในช่วงเวลาหน้าต่างละ 12 นาทีจะถูกนามาเฉลี่ยเป็นจุดเดียว
- SINCE เป็นเวลาตั้งต้นย้อนหลังที่จะเรียกดูข้อมูล
- BEGIN AT 0 ตั้งเป็น TRUE จะเป็นการตั้งค่าแกน Y เริ่มต้นที่ 0
- MARKER แสดงวงกลมที่จุด
- AUTO GAP แทรกช่องว่างอัตโนมัติ (ในกรณีไม่มีข้อมูลในช่วงเวลาที่ตั้งไว้)
รูปแสดงหน้าจอแสดงผลเส้นกราฟของ Feed
วิธีที่ 2 การแสดงผลผ่านหน้า Freeboard
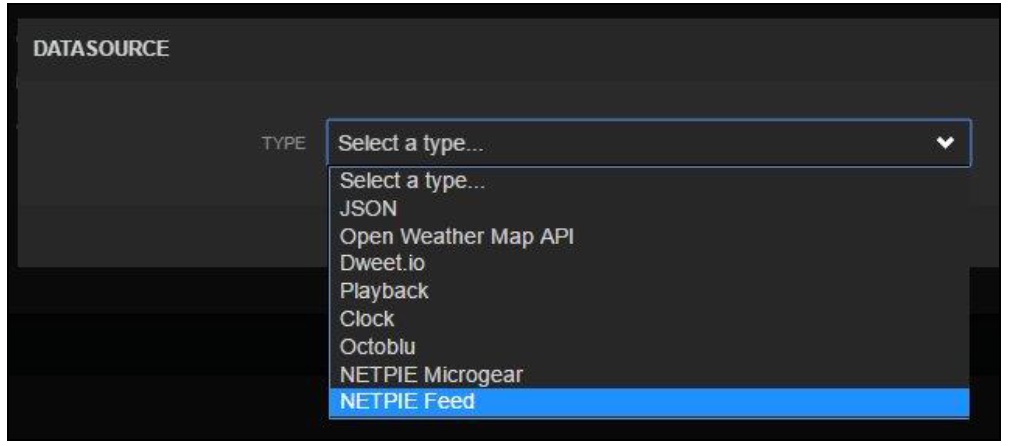
นอกจากดูค่าผ่านหน้าการจัดการ Feed แล้วเรายังสามารถดึงค่าของ Feed ไปแสดงผลบน NETPIE Freeboard ร่วมกับ Widget ต่างๆ ได้อีกด้วย วิธีการใช้งาน Freeboard สามารถดูรายละเอียดได้จากบทที่แล้ว โดยในบทนี้ เพื่อให้ Freeboard แสดง Feed ให้เลือกชนิด Datasource ของ Freeboard เป็น NETPIE Feed
รูปแสดงการเลือกชนิดของDatasource เพื่อใช้งาน Feed
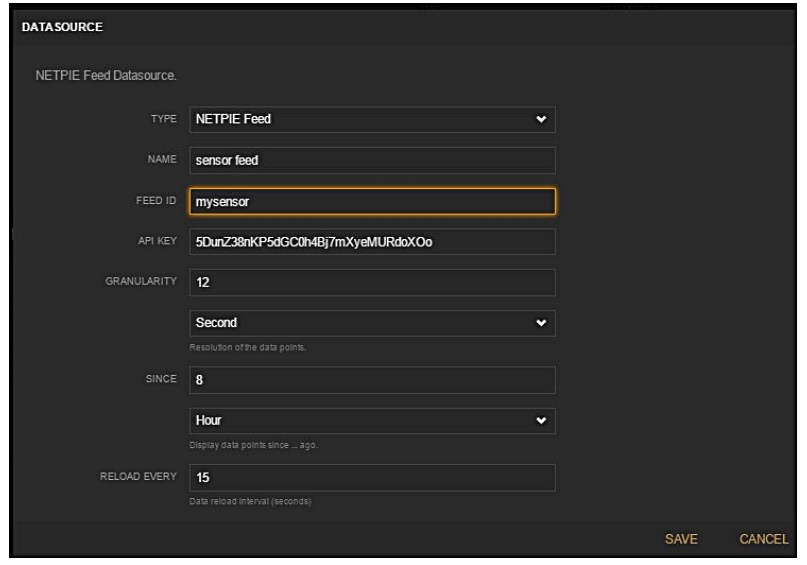
เมื่อเสร็จแล้วจะเข้าสู่หน้าตั้งค่า Datasource ให้กรอกข้อมูลดังนี้
- NAME ตั้งชื่อเป็นอะไรก็ได้ ในตัวอย่างนี้ ตั้งชื่อว่า “sensor feed”
- FEED ID ใส่ Feed ID ให้ตรงกับชื่อ Feed ที่สร้างไว้ตามตัวอย่างในบทที่ 5 คือ “mysensor”
- AKI KEY ใส่ Default API key ที่ได้จากหน้าตอนที่สร้าง Feed
ส่วนตัวเลือกที่เหลือสามารถตั้งได้ตามความเหมาะสม เมื่อเสร็จแล้วกดปุ่ม SAVE
รูปแสดงการตั้งค่า Feed ใน Datasource

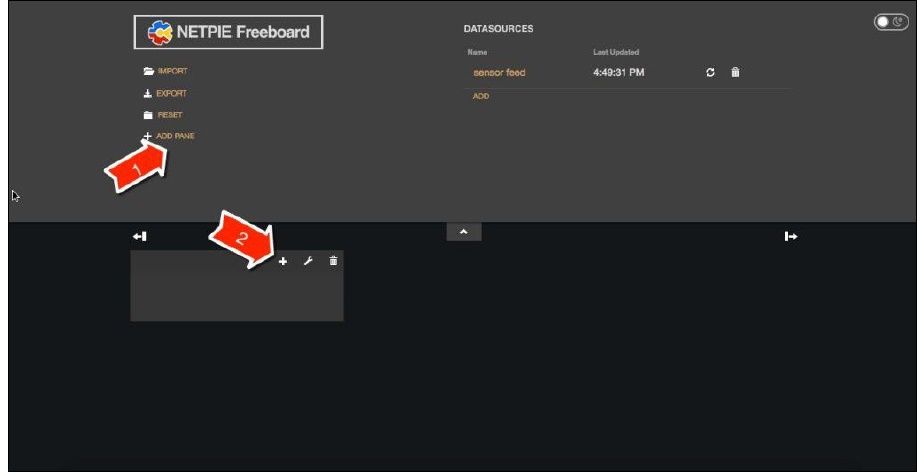
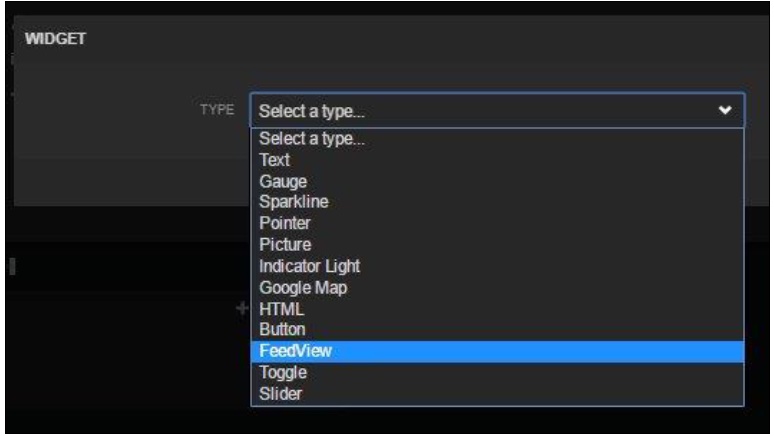
เมื่อตั้งค่า Datasource บน Freeboard สาเร็จ Datasource จะเริ่มทางาน ขั้นต่อไปคือการสร้าง Widget ที่ดึงข้อมูลจาก Datasource ของ Feed มาแสดงผล ซึ่ง NETPIE มี Widget ชื่อว่า Feed View ไว้สาหรับใช้งานคู่กับ Feed Datasource การเพิ่ม Widget ใหม่ให้เลือกเพิ่มหน้าต่างก่อนด้วยการกดปุ่ม ADD PANE และให้กดปุ่ม + ที่หน้าต่างเพื่อเพิ่ม Widget และเลือกชนิด Feed View ดังแสดงในภาพ
รูปแสดงการสร้าง Widget เพื่อดูค่าของ Feed
รูปแสดงการเลือกชนิดของ Widget เป็น FeedView
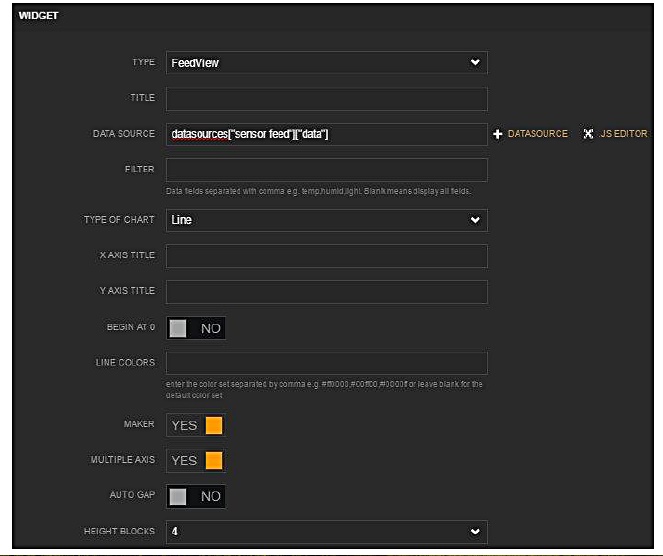
ในการตั้งค่า FeedView ตามภาพด้านล่าง ช่องที่สาคัญที่สุดคือช่อง DATASOURCE เราจะต้องเลือก Datasource ที่มีชนิดเป็น NETPIE Feed โดยอ้างถึง Field ที่มีชื่อว่า data ของ Datasource นั้น สรุปคือให้ใส่ค่าในลักษณะนี้
datasources[“<Feed Datasource Name>“][“data”]
โดยที่ Feed Datasource Name ให้แทนที่ด้วยชื่อของ Datasource ของ Feed ที่เราตั้งไว้ก่อนหน้านี้ (ในตัวอย่างใช้ชื่อ “sensor feed”) หากไม่สะดวกจะพิมพ์ เราสามารถคลิกตรงปุ่ม +DATASOURCE ข้างหลังช่องจะมีตัวช่วยเลือกในการกรอกค่า ดังนั้นในตัวอย่างนี้ต้องใส่ว่า
datasources[“sensor feed“][“data”]
รูปแสดงการตั้งค่า Widget สาหรับ Feed
ตัวเลือกที่อื่นๆ สามารถปรับเปลี่ยนได้ตามความเหมาะสม
- TITLE ข้อความที่จะขึ้นบนกราฟ
- DATA SOURCE แหล่งข้อมูลที่จะดึงมาแสดงผล
- FILTER เป็นตัวกรอง สมมติว่าข้อมูลจาก data source มี 3 เส้น ได้แก่ temp, humid และ light หากเราอยากให้กราฟแสดงเฉพาะ temp และ humid ก็ใส่เฉพาะคาว่า temp,humid ลงในช่อง filter
- TYPE OF CHART มีสองตัวเลือก ได้แก่ LINE กับ STEP
- X AXIS TITLE ข้อความกำกับบนแกน X
- Y AXIS TITLE ข้อความกำกับบนแกน Y
- BEGIN AT 0 ตั้งให้ค่า Y เริ่มต้นที่ 0 หรือไม่
- LINE COLORS หากต้องการ สามารถเลือกสีเส้นกราฟได้ เคยใส่เป็นค่าสี HTML ตัวอย่างเช่น #ff0000, #00ff00, #0000ff หมายถึง กำหนดให้เส้นแรกเป็นสีแดง เส้นที่สองเป็นสีเขียวและเส้นที่สามเป็นสีน้าเงิน กราฟมากกว่าสามเส้นนี้ จะวนกลับไปเริ่มใช้สีแดงใหม่ในเส้นถัดไป
- MARKER แสดงวงกลมที่ตาแหน่งจุดข้อมูล
- MULTIPLE AXIS แสดงแกน Y แยกสาหรับแต่ละค่าคัวแปร ซึ่งอาจจำเป็นต้องใช้ ในกรณีที่ค่าข้อมูลแต่ละชุดมีสเกลที่แตกต่างกันมาก ถ้าจับมาพล็อตบนแกนเดียวกัน จะแสดงรายละเอียดได้ไม่ดีนัก
- AUTO GAP ตั้งให้ตรวจสอบและแทรกช่องว่างอัตโนมัติ หากข้อมูลหายไปนานผิดปกติ เส้นกราฟจะปรากฎการขาดช่วงให้เห็น
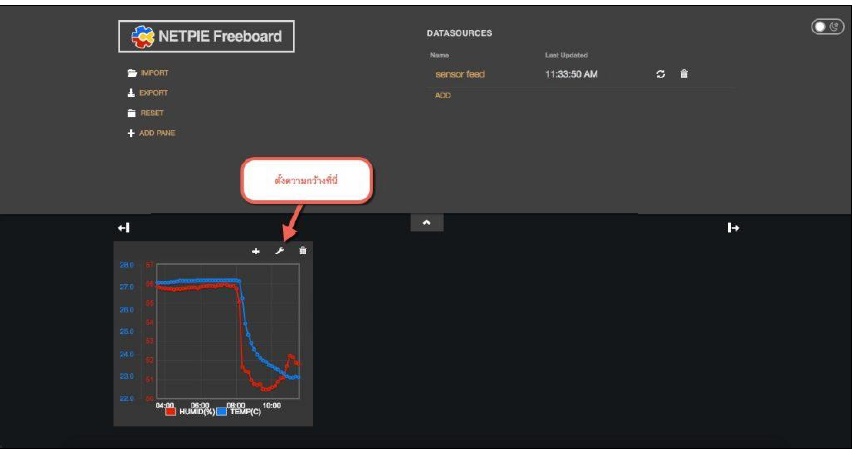
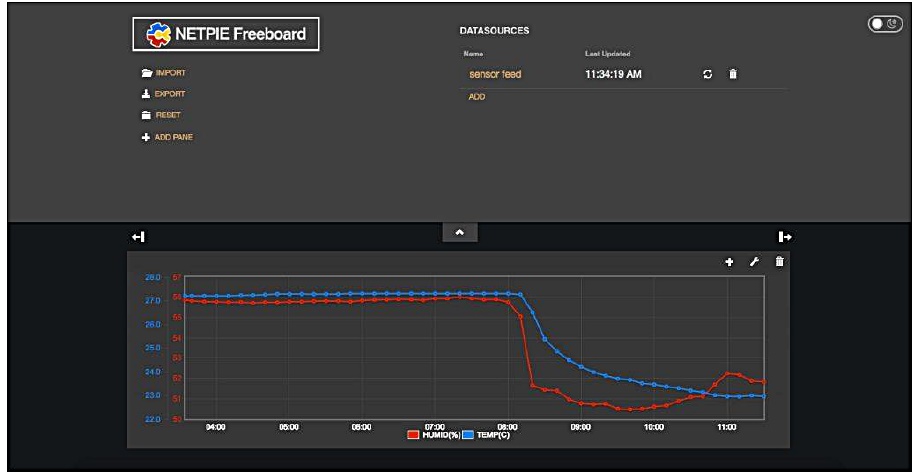
คลิก Save ก็จะได้ Widget สาหรับแสดงผลกราฟที่ดึงข้อมูลจาก Feed เราสามารถขยายขนาดความกว้างของ Widget ได้ โดยการคลิกไอคอนเครื่องมือดังแสดงในรูปภาพ
รูปแสดงการปรับแต่งกราฟของ Feed
รูปแสดงการปรับแต่งขยายความกว้างของกราฟของ Feed
วิธีที่ 3 การแสดงผลผ่านหน้า REST API
สาหรับนักพัฒนาที่ต้องการนาค่าจาก Feed ไปใช้แบบอื่นๆ เช่น แสดงผลใน Visualization Tool ของตนเอง หรือนาไปคานวณต่อ ก็ยังสามารถดึงค่าของ Feed จาก API ผ่าน Method GET ได้ ในรูปแบบดังนี้
https://api.netpie.io/feed/<FEEDID>?apikey=<APIKEY>&granularity=<GRANULARITY>&since=<SINCE>&filter=<FILTER>
- FEEDID คือ Feed ID
- APIKEY คือ API Key
- GRANULARITY คือ ระดับความละเอียดของจุดข้อมูล หน่วยที่สามารถเป็นได้ ได้แก่ second, minute, hour, day, month, year และใส่ตัวเลขระบุปริมาณนาหน้าได้ส่วนหน่วยเวลาจะเติม s หรือไม่ก็ได้ ไม่มีความแตกต่าง เช่น 15seconds หรือ 15second, 10minutes, 3hour ฯลฯ การตั้ง Granularity เป็น 5 minutes จะทาให้ทุกจุดข้อมูลที่เก็บได้ในช่วง 5 นาที จะถูกนามาเฉลี่ยเป็นจุดจุดเดียวที่ใช้เป็นตัวแทนของช่วงดังกล่าว
SINCE คือ ระยะเวลาย้อนหลังที่จะดึงข้อมูลออกมา รูปแบบการเขียนเหมือนกับ Granularity ทุกอย่าง
FILTER คือ ตัวกรอง จะใส่หรือไม่ใส่ก็ได้ ถ้าไม่ใส่แปลว่าไม่มีตัวกรอง คือดึงมาทุกค่า ถ้าใส่ให้ใส่เป็นชื่อ Field ของข้อมูลที่จะดึงออกมาแสดง หากมีหลาย Field ให้คั่นด้วยเครื่องหมายคอมม่า (,) เช่น
https://api.netpie.io/feed/mysensor?apikey=5DunZ38nKP5dGC0h4Bj7mXyeMURdoXOo&granularity=10minutes&since=24hours&filter=temp,humid
ผลลัพธ์ที่ได้จะเป็น JSON ลักษณะตามด้านล่างนี้ ส่วนของ Timestamp จะเป็น Unix Timestamp แบบ Millisecond ของโซนเวลา GMT ดังนั้นหากจะนามาใช้ ต้องบวกเพิ่ม 7 ชั่วโมงให้เป็นเวลาประเทศไทยด้วย
{
"feedid": "mysensor",
"description": "",
"from": null,
"to": null,
"since": [
24,
"hours"
],
"granularity": [
1,
"minutes"
],
"data": [
{
"attr": "humid",
"unit": "%",
"values": [
[
1484031488709,
62.5
],
[
1484031500861,
62.6
]
]
},
{
"attr": "temp",
"unit": "C",
"values": [
[
1484031488709,
25.2
],
[
1484031500861,
25.1
]
]
}
],
"lastest_data": [
{
"attr": "humid",
"values": [
[
1484031500861,
62.6
]
]
},
{
"attr": "temp",
"values": [
[
1484031500861,
25.1
]
]
}
]
}