Lab 7
การเชื่อมต่อ NodeMCU/ESP8266 กับ NETPIE ด้วย ESP8266 microgear
VDO Link : https://www.youtube.com/watch?v=Qjn3AuZAcTY
ระดับความยากง่าย
● ปานกลาง
ประมาณเวลาที่ใช้เรียนรู้ + ลงมือทำตาม
● 1 ชั่วโมง 30 นาที – 2 ชั่วโมง
Prerequisite ต้องผ่านหัวข้อหรือใบงานกิจกรรมใดมาก่อน
● Module NETPIE on NodeMCU/ESP8266 Lab 1 ติดตั้ง Arduino IDE และทดสอบการทำงานเบื้องต้นของ NodeMCUESP8266 (https://netpie.gitbooks.io/nodemcu-esp8266-on-netpie/content/chapter1.html)
● Module NETPIE on NodeMCU/ESP8266 Lab 2 การติดต่อ Digital Output (https://netpie.gitbooks.io/nodemcu-esp8266-on-netpie/content/lab-2.html)
● Module NETPIE on NodeMCU/ESP8266 Lab 3 การติดต่อ Digital Input (https://netpie.gitbooks.io/nodemcu-esp8266-on-netpie/content/lab-3.html)
● Module NETPIE on NodeMCU/ESP8266 Lab 4 การติดต่อ Analog Input (https://netpie.gitbooks.io/nodemcu-esp8266-on-netpie/content/lab-4.html)
● Module NETPIE on NodeMCU/ESP8266 Lab 6 การเชื่อมต่อ NodeMCU กับเครือข่าย WiFi (https://netpie.gitbooks.io/nodemcu-esp8266-on-netpie/content/lab-6.html)
● Module Overview of NETPIE lab สมัครสมาชิก แก้ไข password (https://netpie.gitbooks.io/doc/content/)
● Module Overview of NETPIE lab สร้าง-แก้ไข APPID, KEY, SECRET (https://netpie.gitbooks.io/doc/content/)
● Module Overview of NETPIE lab พื้นฐานการเขียน HTML5
● Module เชื่อมต่อกับ NETPIE ด้วย HTML5 microgear
วัตถุประสงค์
- เรียนรู้วิธีเขียนโปรแกรมให้บอร์ด NodeMCU/ESP8266 เชื่อมต่อกับ NETPIE ด้วยไลบรารี่ Microgear
- เรียนรู้วิธีต่อเซนเซอร์และเขียนโปรแกรมให้บอร์ด NodeMCU/ESP8266 ส่งค่าอุณหภูมิและความชื้นไปแสดงผลบนเบราว์เซอร์ (HTML5) ผ่าน NETPIE
- เรียนรู้วิธีการเขียนโปรแกรมให้บอร์ด NodeMCU/ESP8266 รับคำสั่งจากปุ่มกดบนเบราว์เซอร์ (HTML5) ผ่าน NETPIE
อุปกรณ์ที่ใช้ในการทดลอง
1.บอร์ด NodeMCU ESP8266 (ESP-12E)

2.เซนเซอร์วัดความชื้นและอุณหภูมิ DHT11

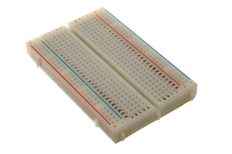
3.Breadboard

4.สายไฟเชื่อมต่อ (Male to Female)

เนื้อหาเชิงทฤษฎี
ในแล็บนี้ แบ่งการทดลองออกเป็น 2 ส่วน ส่วนแรกคือ ส่วนแรกคือการแสดงผลค่าอุณหภูมิและความชื้นจากบอร์ดไปแสดงบนเบราว์เซอร์ (HTML5) ผ่านแพลตฟอร์ม NETPIE โดยเริ่มต้นจากการเขียนโปรแกรมบนบอร์ด Arduino เพื่อนำข้อมูลจากเซนเซอร์ DHT11 ส่งไปที่ NETPIE โดยเรียกใช้ ESP8266-Arduino Microgear ส่วนในฝั่งของเบราว์เซอร์ ผู้ศึกษาจะเขียนโปรแกรม HTML5 โดยเรียกใช้ HTML5 Microgear เพื่อรับค่าข้อมูลจาก NETPIE มาแสดงผล
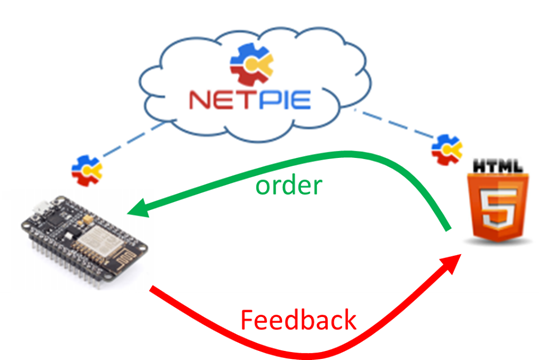
การทดลองส่วนที่สอง เป็นการให้บอร์ดรับคำสั่งจากปุ่มกดบนเบราว์เซอร์ผ่าน NETPIE เริ่มจากการสร้างปุ่มบนเบราว์เซอร์ด้วยโปรแกรม HTML5 เมื่อมีการคลิกกดปุ่ม โปรแกรมจะรับข้อมูลเพื่อส่งไปที่ NETPIE โดยเรียกใช้ฟังก์ชั่นส่งข้อมูลใน HTML5 Microgear บอร์ด Arduino จะรอรับข้อมูลคำสั่งจาก NETPIE ผ่าน ESP8266-Arduino Microgear และส่งค่าสถานะกลับไปยังเบราว์เซอร์อีกครั้งเพื่อนำไปแสดงผล ดังนั้นในการทดลองนี้ผู้ศึกษาจะได้ทดลองแบบสองทางคือทั้งรับและส่งผ่าน NETPIE
ฟังก์ชั่นของโปรแกรม Arduino ที่ควรทราบ
● serial.begin
serial.begin เป็นฟังก์ชั่นที่ใช้ในการตั้งค่าความเร็วในการส่งข้อมูลของพอร์ต serial ที่เชื่อมต่อระหว่างบอร์ดกับคอมพิวเตอร์
Syntax:
serial.begin(speed)
Parameter:
speed: ความเร็วในการรับส่งข้อมูล หน่วยเป็นบิตต่อวินาที (baud)
● serial.print
serial.print เป็นฟังก์ชั่นเพื่อให้บอร์ดส่งค่าข้อมูลออกไปพิมพ์ทางพอร์ต serial
Syntax:
serial.print(val)
serial.print(val, format)
Parameter:
val: ค่าข้อมูลที่ต้องการพิมพ์ จะเป็นชนิดใดก็ได้
format: ใช้ในกรณีตัวเลข และต้องการระบุฐานของตัวเลข หรือจำนวนทศนิยม เช่น BIN, DEC, HEX, 1 (ทศนิยม 1 หลัก)
● serial.println
serial.println เป็นฟังก์ชั่นที่ทำงานเหมือนกับ serial.print ต่างกันตรงที่เมื่อใช้คำสั่ง serial.println จะขึ้นต้นบรรทัดใหม่เมื่อพิมพ์ค่าข้อมูลเสร็จ
Syntax:
serial.println(val)
serial.println(val, format)
Parameter:
val: ค่าข้อมูลที่ต้องการพิมพ์ จะเป็นชนิดใดก็ได้
format: ใช้ในกรณีตัวเลข และต้องการระบุฐานของตัวเลข หรือจำนวนทศนิยม เช่น BIN, DEC, HEX, 1 (ทศนิยม 1 หลัก)
● microgear.init
Microgear.init เป็นฟังก์ชั่นเพื่อเตรียมการใช้งาน Microgear ของบอร์ด Arduino
Syntax:
microgear.init(key,secret)
microgear.init(key,secret,alias)
Parameter:
key: Applcation Key
secret: Application Secret
alias: ชื่อเรียกอุปกรณ์ (optional)
● microgear.connect
Microgear.connect เป็นฟังก์ชั่นเชื่อมต่ออุปกรณ์ที่รันไลบรารี่ Microgear เข้ากับ NETPIE
Syntax:
microgear.connect(appid)
Parameter:
appid: Applcation ID
● microgear.on
Microgear.on เป็นฟังก์ชั่นที่เรียกฟังก์ชั่น callback ที่ระบุเมื่อมีเหตุการณ์ที่จับตาเกิดขึ้น (Event Listener Callback)
Syntax:
microgear.on(event,callback)
Parameter:
event: เหตุการณ์ที่เฝ้าดู ได้แก่ MESSAGE หมายถึงเมื่อมีข้อความส่งถึง; CONNECTED หมายถึงเมื่อเชื่อมต่อสำเร็จ; PRESENT หมายถึงเมื่อมีอุปกรณ์อื่นภายใต้ Application ID เดียวกันเชื่อมต่อเข้ามา; ABSENT หมายถึงเมื่อมีอุปกรณ์อื่นภายใต้ Application ID เดียวกันสิ้นสุดการเชื่อมต่อ
secret: Application Secret
alias: ชื่อเรียกอุปกรณ์ (optional)
● microgear.setalias
Microgear.setalias เป็นฟังก์ชั่นที่อุปกรณ์ใช้ตั้งชื่อเรียก (Alias) ให้ตนเอง ชื่อเรียกนี้ใช้เพื่อให้อุปกรณ์อื่นๆ เรียกฟังก์ชั่น chat(Alias) เพื่อสื่อสารหนึ่งต่อหนึ่งมายังอุปกรณ์ นอกจากนี้หากมีการตั้งชื่อเรียกอุปกรณ์ ชื่อเรียกดังกล่าวจะปรากฏใน Key Management Portal ของ netpie.io ซึ่งจะช่วยผู้ใช้ NETPIE สามารถจำแนกหรือระบุอุปกรณ์แต่ละตัวของตนได้ง่ายขึ้น
Syntax:
microgear.setalias(alias)
Parameter: alias: ชื่อที่ต้องการใช้เรียกอุปกรณ์ เป็นตัวแปรชนิด char
● microgear.loop
Microgear.loop เป็นฟังก์ชั่นสำหรับอุปกรณ์ Arduino ที่เชื่อมต่อกับ NETPIE ใช้เรียกเพื่อรักษาการเชื่อมต่อเอาไว้ โดยให้ใส่ไว้ในฟังก์ชั่น loop()
การทดลองที่ 1 การแสดงผลค่า อุณหภูมิและความชื้น บน HTML5 ด้วย NETPIE
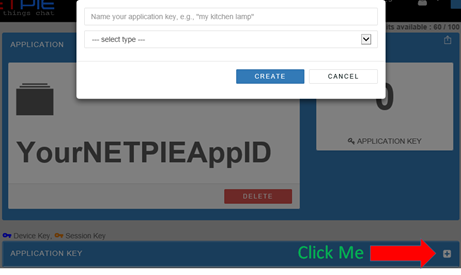
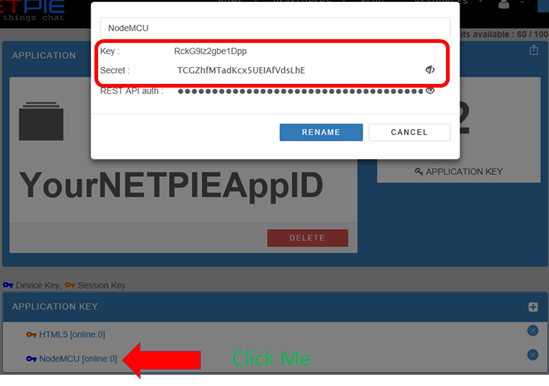
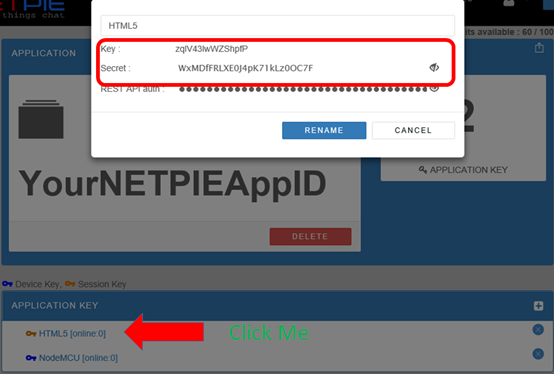
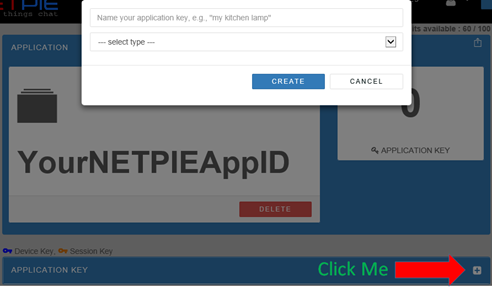
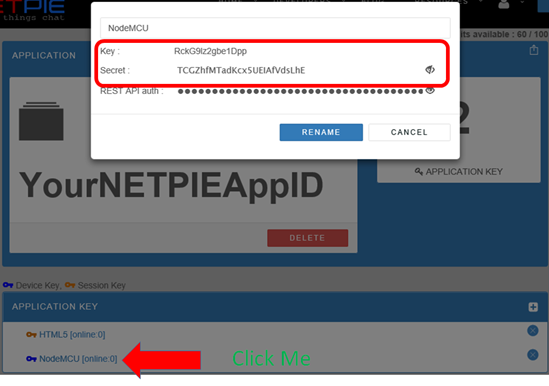
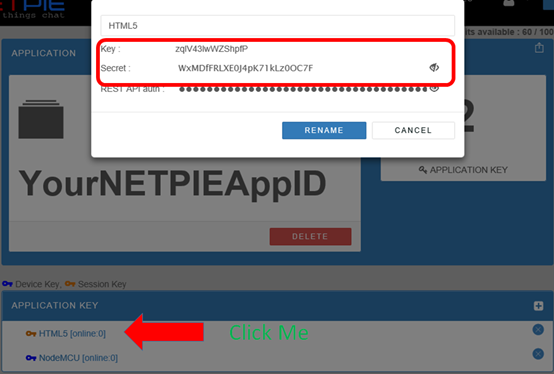
1.1 สร้าง Application ใหม่ในเว็บ netpie.io เพื่อให้ได้ Application ID, Application key และ Application Secret โดยภายใต้แอพพลิเคชั่นเดียวกันนี้ ให้เลือกขอ Application key 2 ชนิด ชนิดละ 1 Key คือ Device Key สำหรับบอร์ด NodeMCU/ESP8266 และ Session Key สำหรับเว็บ HTML5 แล้วนำชุดค่า ID, Key, Secret ไปใส่ลงในโปรแกรมในแต่ละฝั่งให้ถูกต้อง (ศึกษาขั้นตอนโดยละเอียดได้ใน Module Overview of NETPIE lab สร้าง-แก้ไข APPID, KEY, SECRET)



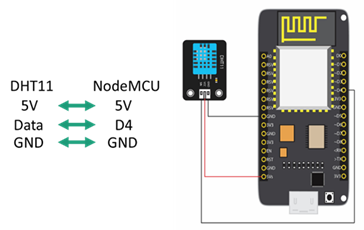
1.2 ต่อเซนเซอร์ DHT11 เข้ากับ NodeMCU/ESP8266 ดังภาพ

1.3 เขียนโค้ดลงไปในโปรแกรม Arduino ดังนี้
#include <MicroGear.h>
#include <ESP8266WiFi.h>
#include "DHT.h"
const char* ssid = "Your ssid";
const char* password = "Your WiFi password";
#define APPID "Your App ID"
#define KEY "Your App Key"
#define SECRET "Your App Secret"
#define ALIAS "NodeMCU1"
#define TargetWeb "HTML_web"
#define D4 2 // TXD1
#define DHTPIN D4 // what digital pin we're connected to
#define DHTTYPE DHT11 // DHT 11
DHT dht(DHTPIN, DHTTYPE);
WiFiClient client;
MicroGear microgear(client);
void onMsghandler(char *topic, uint8_t* msg, unsigned int msglen)
{
Serial.print("Incoming message --> ");
msg[msglen] = '\0';
Serial.println((char *)msg);
}
void onConnected(char *attribute, uint8_t* msg, unsigned int msglen)
{
Serial.println("Connected to NETPIE...");
microgear.setAlias(ALIAS);
}
void setup()
{
/* Event listener */
microgear.on(MESSAGE,onMsghandler);
microgear.on(CONNECTED,onConnected);
dht.begin();
Serial.begin(115200);
Serial.println("Starting...");
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(250);
Serial.print(".");
}
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
microgear.init(KEY,SECRET,ALIAS);
microgear.connect(APPID);
}
void loop()
{
if (microgear.connected())
{
microgear.loop();
Serial.println("connected");
float Humidity = dht.readHumidity();
float Temp = dht.readTemperature(); // Read temperature as Celsius (the default)
String data = "/" + String(Humidity) + "/" + String(Temp);
char msg[128];
data.toCharArray(msg,data.length());
Serial.println(msg);
microgear.chat(TargetWeb , msg);
}
else
{
Serial.println("connection lost, reconnect...");
microgear.connect(APPID);
}
delay(1500);
}
คำอธิบายโปรแกรม
การกำหนด #include เป็นการประกาศเรียกใช้ไลบรารี่ Library ที่เกี่ยวข้องกับการทำงานร่วมกับ NETPIE, WiFi และ DHT11
การกำหนด #define เริ่มจากการระบุค่า SSID และ Password ของเครือข่าย WiFi ที่ต้องการเชื่อมต่อ จากนั้นระบุค่า Application ID , Application Key (Device Key), Application Secret โดยผู้ศึกษาจะต้องนำค่าที่ได้จากเว็บ netpie.io มาใส่ นอกจากนี้จะตั้งชื่อเรียก (Alias) ให้กับบอร์ด โดยในที่นี้ใช้เป็น NodeMCU1 และระบุชื่อของเว็บเบราว์เซอร์ปลายทาง (TargetWeb) ที่ผู้ศึกษาจะเขียนขึ้นในข้อต่อไป โดยในที่นี้ใช้เป็น HTML_web จากนั้นกำหนดให้เรียกขา D4 ของบอร์ด NodeMCU ว่า DHTPIN กำหนดให้เรียก DHTTYPE แทนคำว่า DHT11 และสุดท้ายคือประกาศ object ของ DHT ด้วย dht(DHTPIN, DHTTYPE)
ส่วนภายในฟังก์ชั่น onMsghandler() เป็นการพิมพ์ข้อความที่ได้รับออกทางพอร์ต Serial
ส่วนภายในฟังก์ชั่น onConnected() เป็นการพิมพ์สถานะการเชื่อมต่อสำเร็จไปยังพอร์ต Serial และตั้งชื่อเรียกให้กับอุปกรณ์
ส่วนภายในฟังก์ชั่น setup() เริ่มจากการเรียกใช้ฟังก์ชั่น Event Listener Callback ของไลบรารี่ Microgearโดยหากอุปกรณ์ได้รับข้อความให้เรียกไปที่ฟังก์ชั่น onMsghandler และเมื่ออุปกรณ์เชื่อมต่อสำเร็จให้เรียกไปที่ฟังก์ชั่น onConnected จากนั้นทำการเริ่มต้นตั้งค่าความเร็วในการรับส่งข้อมูลของพอร์ต Serial ที่ 115,200 bit/s และเรียกใช้งานไลบรารี่ DHT11 จากนั้นเชื่อมต่ออินเทอร์เน็ตผ่านเครือข่าย WiFi ที่ระบุไว้ในการกำหนด #define แล้วสั่งให้ Microgear ต่อกับ NETPIE
ในส่วนฟังก์ชั่น loop() ส่วนภายในฟังก์ชั่น loop() เริ่มจากการอ่านค่าความชื้นและอุณหภูมิ แล้วพิมพ์ค่าทั้งสองไปยังพอร์ต Serial และส่งไปยังเว็บเบราว์เซอร์ปลายทางผ่าน NETPIE ด้วยฟังก์ชั่น Microgear.chat นอกจากนี้ยังตรวจสอบสถานะการเชื่อมต่อกับ NETPIE หากเชื่อมต่ออยู่ จะพิมพ์ข้อความ Connected ไปที่หน้าจอคอมพิวเตอร์ หากการเชื่อมต่อขาดหลุดจะพิมพ์ข้อความ connection lost , reconnect และทำการเชื่อมต่อใหม่อีกครั้ง จากนั้นกลับไปยังคำสั่งแรกในฟังก์ชั่น วนลูปซ้ำเช่นนี้ไปเรื่อยๆ
1.4 เขียนโค้ด HTML ลงในโปรแกรม Text Editor ตามตัวอย่างข้างล่าง โดยแก้ไข APPID, KEY, SECRET ตามที่ได้สร้างไว้บนเว็บ netpie.io ข้อควรระวังคือ ต้องใช้ APPID เดียวกันกับที่ใช้ในบอร์ด NodeMCU/ESP8266 ในขณะที่ชุด KEY และ SECRET นั้นมาจาก Session Key ที่ได้ขอเอาไว้ในข้อ 1.1 และตั้งหรือระบุชื่อเรียกอุปกรณ์ฝั่งตัวเองและฝั่งปลายทางให้ตรงกับที่ใช้ในโค้ดของบอร์ด จะเห็นได้ว่าการเรียกใช้ไลบรารี่ Microgear เกิดขึ้นในบรรทัดแรกที่อ้างถึง Source ที่ https://cdn.netpie.io/microgear.js
<!DOCTYPE html>
<html>
<body>
<script src="https://cdn.netpie.io/microgear.js"></script>
<script>
const APPID = "Your App ID";
const KEY = "Your App Key";
const SECRET = "Your App Secret";
const ALIAS = "HTML_web"; // ชื่อตัวเอง
const thing1 = "NodeMCU1"; // ชื่อเพื่อนที่จะคุย
var microgear = Microgear.create({
key: KEY,
secret: SECRET,
alias : ALIAS
});
microgear.on('message',function(topic,msg) {
document.getElementById("raw_data").innerHTML = "Data from Node MCU = " + msg;
document.getElementById("get_topic").innerHTML = "Topic = " + topic;
var split_msg = msg.split("/"); //String data = "/" +String(Humidity) + "/" + String(Temp);
console.log(msg); // for debug
if(typeof(split_msg[0])!='undefined' && split_msg[0]==""){
document.getElementById("Humidity_temp").innerHTML = "Humidity = " + split_msg[1] + " % ,Temp = " + split_msg[2] + " c";
}
});
microgear.on('connected', function() {
microgear.setAlias(ALIAS);
document.getElementById("connected_NETPIE").innerHTML = "Connected to NETPIE"
});
microgear.on('present', function(event) {
console.log(event);
});
microgear.on('absent', function(event) {
console.log(event);
});
microgear.resettoken(function(err) {
microgear.connect(APPID);
});
</script>
<h1 id="connected_NETPIE"></h1>
<p id="raw_data"></p>
<p id="get_topic"></p>
<strong id="Humidity_temp"></strong>
</body>
</html>
คำอธิบายโปรแกรม
ใน HTML5 code นี้ประกอบด้วย Element ที่เขียนด้วยภาษา JavaScript ผู้ศึกษาจะต้องระบุค่า Application ID, Application Key และ Application Secret ที่ได้จากขั้นตอน 1.1 ลงในสามจุดคือ APPID, KEY, SECRET ส่วนแรกเป็นการรับค่าอุณหภูมิและความชื้นที่ส่งมาจากบอร์ด NodeMCU/ESP8266 ด้วยการเฝ้าฟังเหตุการณ์ MESSAGE (มีข้อความส่งถึง) ด้วยฟังก์ชั่น Microgear.on ถ้ามีจะพิมพ์ค่าข้อมูลดิบที่ได้รับ รวมทั้ง Topic ที่ไปอ่านข้อมูลมาออกมาบนเบราว์เซอร์ ส่วนที่สองเป็นการแสดงสถานะการเชื่อมต่อระหว่างเบราว์เซอร์กับ NETPIE โดยเมื่อมีเหตุการณ์ CONNECTED จะพิมพ์ข้อความ “Connected to NETPIE” บนหน้าเบราว์เซอร์
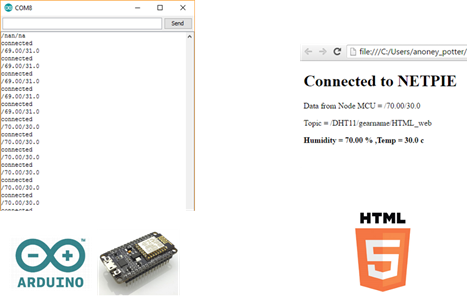
1.5 เมื่อคลิกที่ปุ่ม  (Serial monitor) ในฝั่งบอร์ด จะได้ผลลัพธ์ดังหน้าต่างด้านซ้ายในรูปข้างล่าง และเมื่อนำไฟล์ HTML ไปเปิดด้วย Web browser เช่น Google Chrome จะได้ผลแสดงดังรูปด้านขวา
(Serial monitor) ในฝั่งบอร์ด จะได้ผลลัพธ์ดังหน้าต่างด้านซ้ายในรูปข้างล่าง และเมื่อนำไฟล์ HTML ไปเปิดด้วย Web browser เช่น Google Chrome จะได้ผลแสดงดังรูปด้านขวา

การทดลองที่ 2 การสั่งงานปุ่มกด บน HTML5 ด้วย NETPIE
ในการทดลองนี้ ผู้ศึกษาจะได้ทดลองสั่งงานบอร์ด NodeMCU/ESP8266 จากระยะไกลผ่าน NETPIE ด้วยปุ่มกดที่เราจะสร้างขึ้นบนเบราว์เซอร์ HTML5 โดยจะเป็นการสั่งเปิดปิด LED ที่ขาหมายเลข D0 ของบอร์ด NodeMCU/ESP8266 และเมื่อบอร์ดเปิดปิด LED แล้วจะส่งข้อมูลสถานะกลับมาที่เบราว์เซอร์เพื่ออัพเดทสถานะของปุ่มกดดังแสดงในรูปข้างล่าง

ขั้นตอนการทดลอง
2.1 สร้าง Application ใหม่บนเว็บ netpie.io เพื่อให้ได้ APPID, KEY และ SECRET (สามารถดูขั้นตอนได้อย่างละเอียดได้ใน Module Overview of NETPIE lab สร้าง-แก้ไข APPID, KEY, SECRET ) และเช่นเดียวกับการทดลองที่ 1 ภายใต้ Application ID เดียวกัน ให้เลือกเพิ่ม Application Key 2 ประเภท ประเภทละ 1 Key โดยใช้ Device Key สำหรับบอร์ด และ Session Key สำหรับเบราว์เซอร์ HTML5 ชุดค่าทั้งหมดนี้จะต้องถูกนำไปใส่ลงในโปรแกรมของอุปกรณ์แต่ละฝั่งต่อไป



2.2 เขียนโค้ดลงในโปรแกรม Arduino ดังนี้
#include <MicroGear.h>
#include <ESP8266WiFi.h>
// constants won't change. They're used here to
// set pin numbers:
#define D0 16 // USER LED Wake
#define ledPin D0 // the number of the LED pin
const char* ssid = "Your SSID";
const char* password = "Your WiFi password";
#define APPID "Your App ID"
#define KEY "Your App Key"
#define SECRET "Your App Secret"
#define ALIAS "NodeMCU1"
#define TargetWeb "DigitalOUTPUT_HTML_web"
WiFiClient client;
MicroGear microgear(client);
void onMsghandler(char *topic, uint8_t* msg, unsigned int msglen)
{
Serial.print("Incoming message --> ");
Serial.print(topic);
Serial.print(" : ");
char strState[msglen];
for (int i = 0; i < msglen; i++)
{
strState[i] = (char)msg[i];
Serial.print((char)msg[i]);
}
Serial.println();
String stateStr = String(strState).substring(0, msglen);
if(stateStr == "ON")
{
digitalWrite(ledPin, LOW);
microgear.chat(TargetWeb, "ON");
}
else if (stateStr == "OFF")
{
digitalWrite(ledPin, HIGH);
microgear.chat(TargetWeb, "OFF");
}
}
void onConnected(char *attribute, uint8_t* msg, unsigned int msglen)
{
Serial.println("Connected to NETPIE...");
microgear.setAlias(ALIAS);
}
void setup()
{
/* Event listener */
microgear.on(MESSAGE,onMsghandler);
microgear.on(CONNECTED,onConnected);
Serial.begin(115200);
Serial.println("Starting...");
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(250);
Serial.print(".");
}
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
microgear.init(KEY,SECRET,ALIAS);
microgear.connect(APPID);
pinMode(ledPin,OUTPUT);
digitalWrite(ledPin,HIGH); // Turn off LED
}
void loop()
{
if(microgear.connected())
{
microgear.loop();
Serial.println("connect...");
}
else
{
Serial.println("connection lost, reconnect...");
microgear.connect(APPID);
}
delay(250);
}
คำอธิบายโปรแกรม
การกำหนด #include เป็นส่วนการประกาศเรียกใช้ไลบรารี่ที่เกี่ยวข้องกับการทำงานร่วมกับ NETPIE และ WiFi
การกำหนด #define เป็นการกำหนด SSID และ Password ของเครือข่าย WiFi ที่ต้องการให้บอร์ดเชื่อมต่อ และ กำหนด APPID, KEY, SECRET และ ALIAS โดยให้ใส่ชุด Device key และ Secret ที่ขอใน netpie.io ใน KEY, SECRET และตั้งชื่อเรียกของบอร์ดเป็น NodeMCU1 และระบุชื่อเรียกอุปกรณ์ปลายทาง (TargetWeb) เป็น DigitalOUTPUT_HTML_web รวมทั้งกำหนดให้เรียกขา D0 ของบอร์ดว่า ledPin
ส่วนภายในฟังก์ชั่น onMsghandler() เป็นการพิมพ์ข้อความที่ได้รับออกทางพอร์ต Serial เมื่อข้อความที่ได้รับเป็น “ON” ให้เขียนลอจิก HIGH ไปที่ขา ledPin เพื่อเปิดไฟ เมื่อข้อความที่ได้รับเป็น “OFF” ให้เขียนลอจิก LOW ไปยังขา ledPin เพื่อปิดไฟ
ส่วนภายในฟังก์ชั่น onConnected() เป็นการพิมพ์สถานะการเชื่อมต่อสำเร็จไปยังพอร์ต Serial และตั้งชื่อเรียกให้กับอุปกรณ์
ส่วนภายในฟังก์ชั่น setup() เริ่มจากการเรียกใช้ฟังก์ชั่น Event Listener Callback ของไลบรารี่ Microgearโดยหากอุปกรณ์ได้รับข้อความให้เรียกไปที่ฟังก์ชั่น onMsghandler และเมื่ออุปกรณ์เชื่อมต่อสำเร็จให้เรียกไปที่ฟังก์ชั่น onConnected จากนั้นทำการเริ่มต้นตั้งค่าความเร็วในการรับส่งข้อมูลของพอร์ต Serial ที่ 115,200 bit/s และเรียกใช้งานไลบรารี่ DHT11 จากนั้นเชื่อมต่ออินเทอร์เน็ตด้วย WiFi Module แล้วสั่งให้ Microgear เชื่อมต่อบอร์ดกับ NETPIE และสุดท้ายคือการตั้งค่าขา ledPin ให้เป็นเอาท์พุต และส่งค่าลอจิก HIGH ไปยังขาดังกล่าวเพื่อปิดไฟ
ส่วนภายในฟังก์ชั่น loop() เป็นการรักษาการเชื่อมต่อระหว่างบอร์ดกับ NETPIE และคอยเขียนสถานะการเชื่อมต่อไปยังพอร์ต Serial วนลูปซ้ำเช่นนี้ไปเรื่อยๆ
2.3 เขียนโค้ด HTML Code ตามที่แสดงด้านล่างลงในโปรแกรม Text Editor โดยแก้ไข APPID, KEY, SECRET ตามที่ได้สร้างไว้บนเว็บ netpie.io ข้อควรระวังคือจะต้องใช้ APPID เดียวกันกับที่ใส่ในโค้ดของ NodeMCU และ KEY, SECRET ให้ใส่เป็นชุด Session Key/Secret รวมทั้งตั้งชื่อเรียกอุปกรณ์ (Alias) เพื่อให้ตรงกับที่ได้ระบุในโค้ด Arduino จะเห็นได้ว่าการเรียกใช้ไลบรารี่ Microgear ถูกกำหนดไว้ในบรรทัดแรกที่อ้างถึง Source https://cdn.netpie.io/microgear.js
<script src="https://cdn.netpie.io/microgear.js"></script>
<script>
const APPID = "Your App ID";
const KEY = "Your App Key";
const SECRET = "Your App Secret";
const ALIAS = "DigitalOUTPUT_HTML_web"; // ชื่อตัวเอง
const thing1 = "NodeMCU1"; // ชื่อเพื่อนที่จะคุย
function switchPress(logic){
if(logic == 1 ){
microgear.chat(thing1,"ON");
}else if(logic == 0 ){
microgear.chat(thing1,"OFF");
}
}
var microgear = Microgear.create({
key: KEY,
secret: SECRET,
alias : ALIAS
});
microgear.on('message', function(topic,data) {
if(data=="ON"){
document.getElementById("Status").innerHTML = "Load is ON.";
}else if(data=="OFF"){
document.getElementById("Status").innerHTML = "Load is OFF.";
}
});
microgear.on('connected', function() {
microgear.setAlias(ALIAS);
document.getElementById("connected_NETPIE").innerHTML = "Connected to NETPIE"
});
microgear.on('present', function(event) {
console.log(event);
});
microgear.on('absent', function(event) {
console.log(event);
});
microgear.resettoken(function(err) {
microgear.connect(APPID);
});
</script>
<center>
<h1 id="connected_NETPIE"></h1>
<button type="button" onclick="switchPress(1)">Turn ON</button>
<button type="button" onclick="switchPress(0)">Turn OFF</button>
<p><strong id="Status">Load is OFF.</strong></p>
</center>
คำอธิบายโปรแกรม
ใน HTML5 code นี้ประกอบด้วย Element ที่เขียนด้วยภาษา JavaScript ผู้ศึกษาจะต้องระบุค่า Application ID, Application Key และ Application Secret ที่ได้จากขั้นตอน 2.1 ลงในสามจุดคือ APPID, KEY, SECRET ส่วนแรกเป็นการอ่านลอจิกของปุ่มกดบนเบราว์เซอร์ และส่งข้อความ ON หรือ OFF ไปยังบอร์ด NodeMCU/ESP8266 ส่วนที่สอง เป็นการรับค่าสถานะหลอด LED ที่ส่งมาจากบอร์ดด้วยการเฝ้าฟังเหตุการณ์ MESSAGE (มีข้อความส่งถึง) ด้วยฟังก์ชั่น Microgear.on และพิมพ์ค่าที่ได้รับ (“Load is ON/OFF”) ออกมาบนเบราว์เซอร์ส่วนที่สามเป็นการแสดงสถานะการเชื่อมต่อระหว่างเบราว์เซอร์กับ NETPIE โดยเมื่อมีเหตุการณ์ CONNECTED จะพิมพ์ข้อความ “Connected to NETPIE” บนหน้าเบราว์เซอร์ และส่วนสุดท้ายเป็นการสร้างปุ่มเปิดและปุ่มปิดบนเบราว์เซอร์
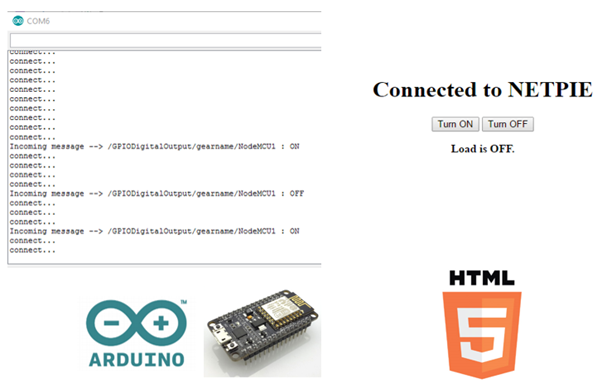
2.4 เมื่อคลิกที่ปุ่ม  (Serial monitor) ในฝั่งบอร์ด NodeMCU/ESP8266 จะได้ผลลัพธ์ดังหน้าต่างด้านซ้ายในรูปข้างล่าง และเมื่อนำไฟล์ HTML ไปเปิดด้วย Web browser เช่น Google Chrome จะได้ผลแสดงดังรูปด้านขวา ทดสอบกดปุ่มเปิดและปิดบนเบราว์เซอร์และสังเกตผล
(Serial monitor) ในฝั่งบอร์ด NodeMCU/ESP8266 จะได้ผลลัพธ์ดังหน้าต่างด้านซ้ายในรูปข้างล่าง และเมื่อนำไฟล์ HTML ไปเปิดด้วย Web browser เช่น Google Chrome จะได้ผลแสดงดังรูปด้านขวา ทดสอบกดปุ่มเปิดและปิดบนเบราว์เซอร์และสังเกตผล

สรุปผล
การทดลองนี้แบ่งเป็นสองส่วน ส่วนแรกคือการส่งข้อมูล ซึ่งได้แก่อุณหภูมิและความชื้น จากบอร์ด Arduino ไปยังแสดงบนเบราว์เซอร์ โดยในฝั่งเว็บจะกรองเอาค่าอุณหภูมิและความชื้นออกมาจากข้อความเพื่อแยกออกมาแสดง ส่วนที่สองคือ เป็นการส่งและรับข้อมูลสองทาง โดยเริ่มจากการสั่งงานด้วยปุ่มกดที่สร้างบนเบราว์เซอร์ HTML5 ข้อความที่บรรจุคำสั่งจะถูกส่งไปยังบอร์ด NodeMCU/ESP8266 ให้เปิดหรือปิดหลอดไฟ เมื่อบอร์ดได้รับข้อความ จะต้องกรองคำสั่งออกมา เพื่อปฏิบัติตาม และส่งค่าสถานะเปิดปิดของหลอดไฟกลับไปอัพเดทยังเบราว์เซอร์
แบบฝึกหัดทดสอบความเข้าใจ
- คำสั่งอะไรที่ใช้ในการสั่งให้บอร์ด NodeMCU/ESP8266 ส่งข้อความที่เก็บไว้ในตัวแปร msg ไปที่ Microgear HTML5 โดยสมมุติให้ชื่อเรียกของเบราว์เซอร์ HTML5 คือ Hweb
- เขียนชุดคำสั่งที่ใช้ในการสั่งให้บอร์ด NodeMCU/ESP8266 ตั้งค่า KEY, SECRET, ALIAS , APPID
- คำสั่งอะไรใช้ตรวจสอบว่าตอนนี้ Microgear บนบอร์ด NodeMCU/ESP8266 ยังต่ออยู่กับ NETPIE
- ส่วนใดในโค้ด HTML ที่ใช้ในการรับข้อความที่ถูกส่งมาให้กับ Microgear HTML5
- ส่วนใดในโค้ด HTML ใช้ประกาศเรียกใช้ Microgear HTML5
เฉลย-แบบฝึกหัดทดสอบความเข้าใจ
- microgear.chat(Hweb , msg);
- microgear.init(KEY,SECRET,ALIAS); microgear.connect(APPID);
- microgear.connected();
- microgear.on('message', function(topic,data) {}
<script src="https://cdn.netpie.io/microgear.js"></script>
VDO Link : https://www.youtube.com/watch?v=Qjn3AuZAcTY