Lab 2
การควบคุมอุปกรณ์ด้วย NETPIE Freeboard
Lab 2 แสดงการประยุกต์ NETPIE Freeboard ในการควบคุมอุปกรณ์ โดยในเบื้องต้นนี้ เราจะควบคุมไฟ LED บนบอร์ด NodeMCU ซึ่งใช้หลักการทางานบนพื้นฐานของการ Subscribe ข้อความจาก Topic หรือหัวข้อที่ระบุ และการกาหนดตรรกะของการควบคุมทั้งในส่วนของ Datasource และส่วนของ Widget ที่ใช้ควบคุม โดยมีขั้นตอนดังต่อไปนี้
1.แก้ไขไฟล์ pieled2.ino โดยระบุข้อมูลการเข้าถึงเครือข่าย Wifi ข้อมูล APPID, KEY และ SECRET ตามโค้ดข้างล่าง และทาการ Upload ไฟล์เข้า NodeMCUให้เชื่อมต่อกับ NETPIE
pieled2.ino
#include <ESP8266WiFi.h>
#include <MicroGear.h>
const char* ssid = "SSID";
const char* password = "PASSWORD";
#define APPID "YOUR_APPID"
#define KEY "YOUR_KEY"
#define SECRET "YOUR_SECRET"
#define ALIAS "pieled"
WiFiClient client;
char state = 0;
char stateOutdated = 0;
char buff[16];
MicroGear microgear(client);
void sendState(){
if (state==0)
microgear.publish("/pieled/state","0");
else
microgear.publish("/pieled/state","1");
Serial.println("send state..");
stateOutdated = 0;
}
void updateIO(){
if (state >= 1) {
digitalWrite(LED_BUILTIN, LOW);
}
else {
state = 0;
digitalWrite(LED_BUILTIN, HIGH);
}
}
void onMsghandler(char *topic, uint8_t* msg, unsigned int msglen) {
char m = *(char *)msg;
Serial.print("Incoming message -->");
msg[msglen] = '\0';
Serial.println((char *)msg);
if (m == '0' || m == '1') {
state = m=='0'?0:1;
updateIO();
}
if (m == '0' || m == '1' || m == '?') stateOutdated = 1;
}
void onConnected(char *attribute, uint8_t* msg, unsigned int msglen) {
Serial.println("Connected to NETPIE...");
microgear.setAlias(ALIAS);
stateOutdated = 1;
}
void setup(){
Serial.begin(115200);
Serial.println("Starting...");
pinMode(LED_BUILTIN, OUTPUT);
if (WiFi.begin(ssid, password)) {
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
}
microgear.on(MESSAGE,onMsghandler);
microgear.on(CONNECTED,onConnected);
microgear.init(KEY,SECRET,ALIAS);
microgear.connect(APPID);
}
void loop(){
if (microgear.connected()) {
if (stateOutdated) sendState();
microgear.loop();
}
else {
Serial.println("connection lost, reconnect...");
microgear.connect(APPID);
}
}
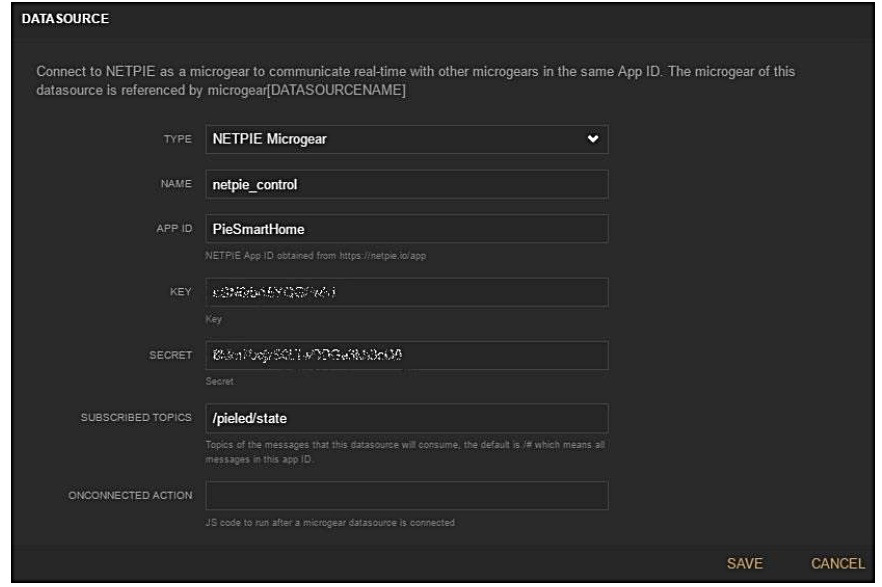
2.ในหน้า NETPIE Freeboard คลิกเพิ่ม Datasource ที่สร้างขึ้นก่อนหน้านี้เพื่อแก้ไข ตั้งชื่อ Datasource ใส่ค่า KEY และ SECRET และในช่อง SUBSCRIBED TOPICS ให้ใส่ /pieled/state หรือ Topic ที่ท่านระบุไว้สาหรับการ publish ในไฟล์ pieled2.ino ดังแสดงในภาพด้านล่าง และกด Save
รูปแสดงหน้าต่างตั้งค่า Datasource ใน NETPIE Freeboard สาหรับควบคุม LED

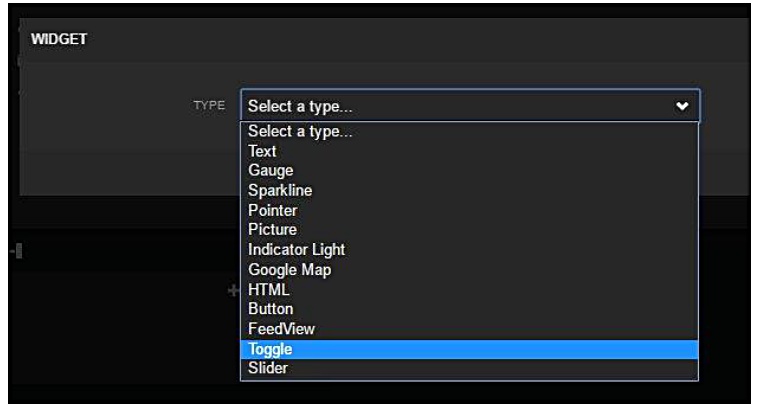
3.สร้าง Widget ขึ้นมาใหม่โดยกด + (ADD PANE) และเลือกชนิดใน Drop Down Box เป็นแบบ Toggle
รูปแสดงหน้าจอเลือกชนิด Widget ให้เป็นแบบ Toggle

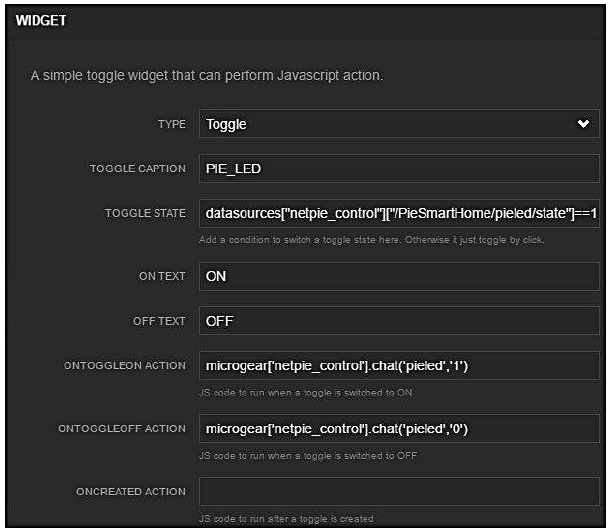
จากนั้นตั้งค่า Widget ดังนี้โดยหน้าจอการตั้งค่าแสดงดังรูป
- TOGGLE CAPTION : ตั้งชื่อปุ่ม Toggle (ในตัวอย่างตั้งเป็น PIE_LED)
TOGGLE STATE : ใส่ข้อมูลตามชื่อของ Datasource และ Topic เช่น
datasources["netpie_control"]["/PieSmartHome/pieled/state"]==1ON TEXT : ON
OFF TEXT : OFF
ONTOGGLEON ACTION : microgear['netpie_control'].chat('pieled','1')
ONTOGGLEOFF ACTION : microgear['netpie_control'].chat('pieled','0')
รูปแสดงหน้าจอการตั้งค่า Widget ชนิด Toggle

แล้วกด Save จะได้ Widget ที่มีปุ่มควบคุมดังแสดงในภาพ เพื่อทดสอบเปิดปิด LED บน NodeMCU

คำอธิบายเพิ่มเติม
TOGGLE STATE เป็นสถานะ On/Off ซึ่งสามารถผูกกับตรรกะของ Datasource ในที่นี่เราตั้งค่าให้ Toggle เปลี่ยนสถานะตามค่าที่ส่งมาใน Topic ชื่อ /pieled/state
ONTOGGLEON และ ONTOGGLEOFF เป็นคาสั่งที่จะถูกเรียก เมื่อ Toggle เปลี่ยนสถานะไปเป็น ON และ OFF ตามลาดับ
ในหน้า Datasources ตรงช่อง SUBSCRIBED TOPICS นั้น นอกจากจะสามารถระบุค่าแบบเจาะจงเป็น topic /pieled/state แล้ว ยังสามารถระบุค่าเป็น /pieled/+ ก็ได้ โดยใช้เครื่องหมาย (+) ซึ่งเป็น Single-Level Wildcard เพื่อรับค่าของ State
| เราสามารถใช้ Wildcard เพื่อช่วยในการ Subscribe Topic ต่างๆ เช่น หากต้องการ Subscribe Topic ตามที่ระบุแบบเจาะจงดังนี้: "/home/kitchen/temp", "/home/bedroom/temp", และ "/home/livingroom/temp" ก็สามารถยุบเหลือ 1 Topic คือ "/home/+/temp" นอกจาก + แล้วยังใช้เครื่องหมาย # ได้ด้วย โดยที่เครื่องหมาย + จะแทนคาอะไรก็ได้ระดับชั้นเดียว ส่วน # จะแทนคาอะไรก็ได้ในระดับชั้นยาวต่อไปเท่าไหร่ก็ได้ เช่นจะให้ match 3 Topic ข้างต้น ก็อาจจะเขียนระบุเป็น Topic คือ "/home/#" |
|---|