FREEBOARD
Freeboard เป็น Web Application ที่สามารถสร้าง Dashboard เพื่อแสดงผลสาหรับ IoT แอปพลิเคชั่นโดยสามารถใช้เป็นกระดานส่วนตัว สามารถวางปุ่มกดสวิตช์ไว้ใช้สาหรับควบคุมอุปกรณ์ หรือวางหน้าปัดเพื่อแสดงผลข้อมูลต่างๆ ที่ได้จากอุปกรณ์ เช่น เซนเซอร์ในระบบ IoT นอกจากนี้ยังสามารถแสดงผลเป็นกราฟได้ ส่วนหน้ากระดานหรือ Dashboard นั้น สามารถปรับแต่งได้โดยง่าย เพียงแค่ป้อนข้อมูลเข้าหรือกาหนดคาสั่งก็สามารถทางานได้แล้ว โดยที่ผู้ใช้ไม่จาเป็นต้องเขียน HTML Web Page เองและที่สาคัญคือข้อมูลนั้นมีการอัพเดทแบบ Real-time มีความเสถียรและเชื่อถือได้ และเป็น Open-Source ซึ่งทาให้นักพัฒนาสามารถต่อยอดให้ดียิ่งขึ้นได้อีกด้วย
NETPIE Freeboard คือ Freeboard สาหรับการควบคุมและการแสดงผล (Visualization) ข้อมูลที่ดึงมาจากอุปกรณ์ที่ต่อกับ NETPIE ทีมงานได้พัฒนา Widget Plugins ขึ้นมาให้ผู้ใช้งานสามารถทาตามความต้องการได้หลากหลาย เช่น สามารถสร้างปุ่มควบคุมและใส่คาสั่ง Javascript สาหรับ Action ต่างๆ ได้ การใช้งาน NETPIE Freeboard นั้นสามารถใช้ Browser เปิดไฟล์ index.html ที่ได้จากการติดตั้ง NETPIE Freeboard หรือสามารถใช้ Freeboard ผ่านทางหน้าเว็บของ NETPIE
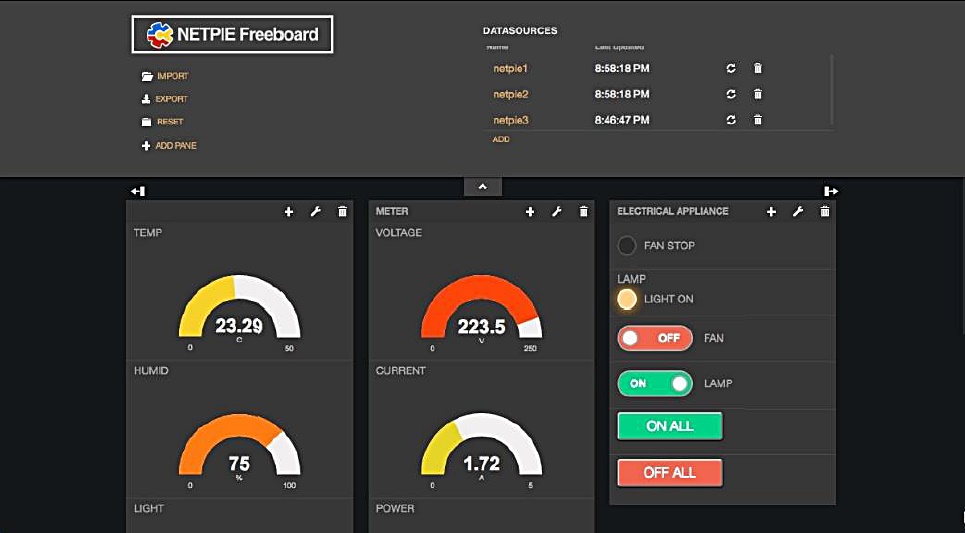
รูปแสดง Dashboard ของ NETPIE Freeboard
วิธีที่ 1 การใช้ NETPIE Freeboard ที่ติดตั้งในเครื่องแบบ Local
1.ดาวน์โหลดและติดตั้ง NETPIE Freeboard จาก Github (https://github.com/netpieio/netpie-freeboard\ กดที่ปุ่ม Clone or download เพื่อเริ่มทำการดาวน์โหลดไฟล์แบบ Download ZIP
2.แตกไฟล์ใน ZIP Folder แล้วใช้ Browser เปิดไฟล์ที่ชื่อ index.html จะปรากฏหน้าสาหรับให้ใส่ข้อมูล
3.ปรับแต่งค่าใน NETPIE Freeboard ตามรายละเอียดที่จะอธิบายในลาดับถัดไป
วิธีที่ 2 การใช้ NETPIE Freeboard ผ่านทางหน้าเว็บ NETPIE
1.เข้าสู่ระบบ NETPIE Account แล้วไปที่เมนู RESOURCES -> FREEBOARDS 2.คลิกเครื่องหมาย + เพื่อสร้าง Freeboard ขึ้นมาใหม่
2.คลิกเครื่องหมาย + เพื่อสร้าง Freeboard ขึ้นมาใหม่
3.ตั้งชื่อ Freeboard แล้วกดปุ่ม CREATE
4.ปรับแต่งค่าใน NETPIE Freeboard ตามรายละเอียดที่อธิบายในลาดับถัดไป
ตัวอย่างการปรับแต่งเบื้องต้น
Main Menu
- IMPORT เป็นเมนูสาหรับอัพโหลดไฟล์ Configuration ของหน้า Freeboard ที่บันทึกเก็บไว้
- EXPORT เป็นเมนูสาหรับนาไฟล์ Configuration ออก (Export)
- RESET เป็นเมนูสาหรับล้าง Datasource และ Widget ที่สร้างไว้
- ADD PANE เป็นเมนูสาหรับเพิ่ม Panel ในการจัดวาง Widget
Datasources Menu
- ADD เป็นเมนูสาหรับเพิ่ม Datasource ที่เป็นแหล่งข้อมูลที่จะเชื่อมต่อเพื่อดึงออกมาแสดง
รูปแสดงการเพิ่ม Datasource
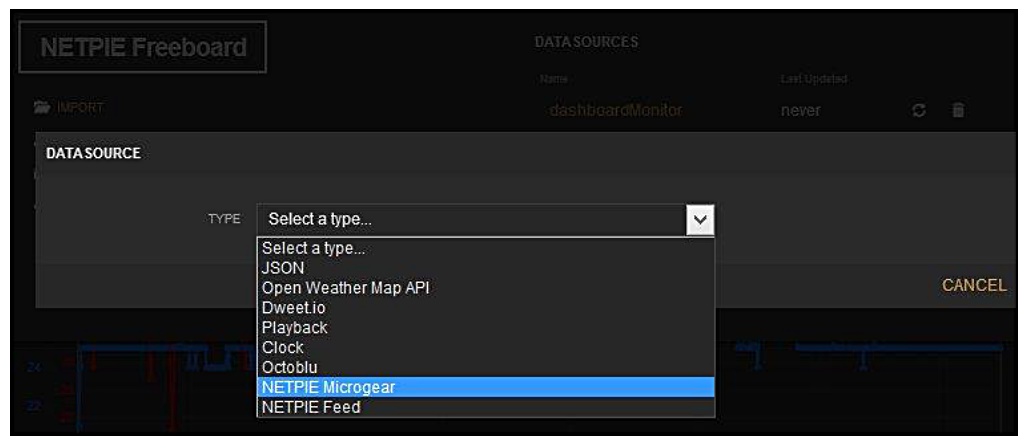
1.ด้านล่าง DATASOURCES คลิกที่ ADD จะปรากฏ Datasource Type ชนิดต่างๆ ให้เลือกเป็น NETPIE Microgear
รูปแสดงการเลือกประเภทของ Datasource
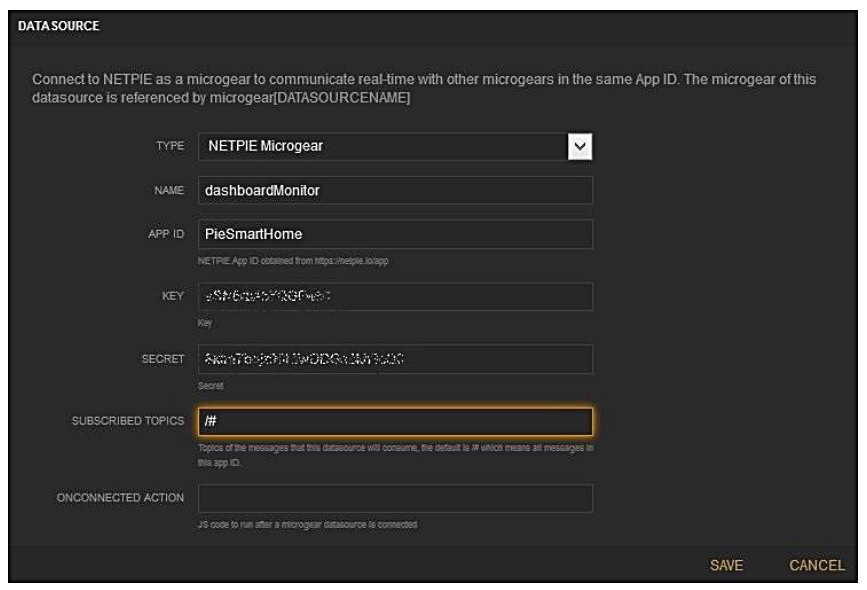
2.ใส่ข้อมูลสาหรับ Datasource ซึ่งประกอบด้วย
- NAME คือ ชื่อเรียก Datasource ที่ใช้อ้างอิง (ไม่เกิน 16 ตัวอักษร) ในตัวอย่างในภาพด้านล่างคือ dashboardMonitor
- APP ID คือ App ID ที่ได้สร้างผ่านหน้าเว็บ https://netpie.io/app ในตัวอย่างในภาพด้านล่างคือ PieSmartHome
- KEY คือ Key ที่ได้จากการสร้าง App Key บนเว็บ NETPIE
- SECRET คือ Secret ของ Key บนเว็บ NETPIE
- SUBSCRIBED TOPIC คือ Topic ที่ใช้สาหรับการรับส่งข้อมูลที่อยู่ภายใน APPID นั้นๆ กรณีนี้ใช้เป็น /# มีความหมายว่า รับข้อความจากทุก Topic
เมื่อกรอกข้อมูลเสร็จกด SAVE
รูปแสดงการระบุข้อมูลของ Datasource
3.เพิ่ม Panel สาหรับสร้าง Widget ด้วยการคลิกที่ ADD PANE จะปรากฏ Panel เพิ่มขึ้นมาด้านล่าง
รูปแสดงการเพิ่ม Panel สาหรับสร้าง Widget
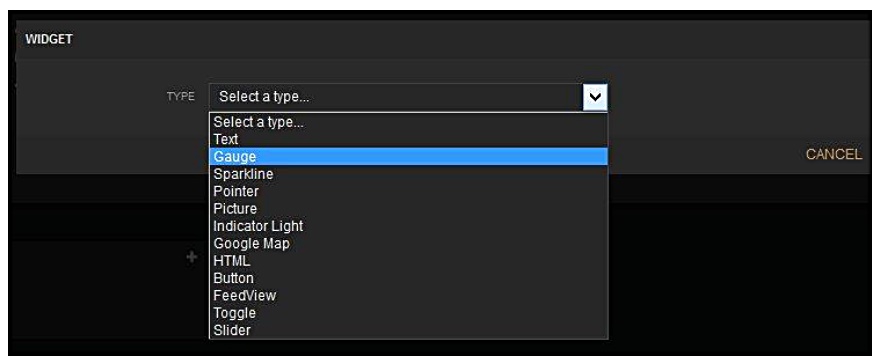
4.เพิ่ม Widget บน Panel ที่สร้างขึ้นใหม่โดย คลิกที่เครื่องหมาย + และเลือกชนิดของ Widget เช่น Gauge ตามตัวอย่างในรูป
รูปแสดงการเลือกประเภทของ Widget
5.กรอกข้อความลงไปดังนี้ แล้วกด Save
TITLE ตั้งชื่อให้ Widget นี้
VALUE ให้คลิกที่ + DATASOURCE จะขึ้นรายชื่อของ Datasource ที่ได้สร้างไว้ และสามารถเลือกชื่อที่มีอยู่ และพิมพ์เพิ่มเติมตาม Format เบื้องต้นดังนี้
datasources["YourDatasourceName"]["/YourAppID/YourSubscribeTopic"]
UNITS สามารถใส่หน่วยวัดที่ต้องการ หรือเว้นว่างไว้ก็ได้
ขั้นตอนทั้งหมดคือ การสร้างโครงของมาตรวัดหรือ Gauge เบื้องต้น ที่ยังไม่ได้แสดงผล เนื่องจากยังไม่มีการระบุให้เชื่อมต่อกับอุปกรณ์หรือเซนเซอร์เพื่อรับข้อมูลเข้ามาเป็น Datasource ซึ่งจะเราจะแสดงรายละเอียดใน Lab 1 ต่อไป